Demo Reel - Stone Monkey
My demo reel is the combination of multiple smaller projects including animation, Unreal coding, VFX, and environment art into a playable game demo.
(Showcased here is alpha gameplay footage.)

Character Animation
Picking the Character
Given how much focus would be put on a single rig for this project, I searched for a character that fit 3 criteria, the character must:
1. Be visually cohesive with my animation style and the aesthetic of my previous work.
2. Lend itself to a wide range of dynamic body movements.
3. Have a strong personality for use in close up or cinematic sequences.
With this in mind, I ultimately chose to go with the Munkei rig (by Perry Leijten) as I felt the character design naturally exuded a mischievous, rough-and-tumble vibe. The ape-like aspect of the character also allowed for a very bold and wide ranging animation set.
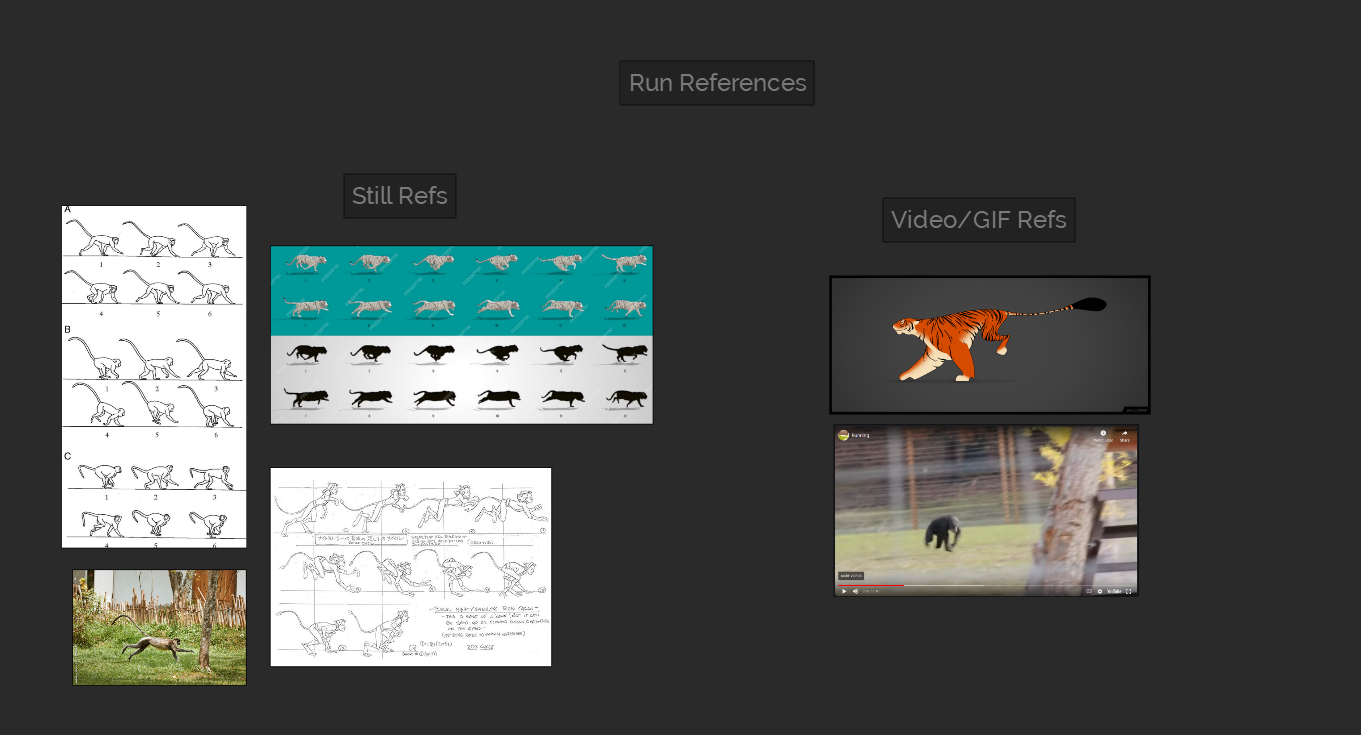
Reference
I began by gathering references for the animations I had in mind like for a quadrupedal run. For movements that would be nearly impossible for me to find or shoot reference for, I drew storyboard references.
In the case of the attack combo, I acted it out as best I could to get a sense of what movements would flow nicely together for the combo as well as the return-to-idle animations. After acting it out, I made the reference sheet above.
Blockout
To block out the animation I posed the rig using my drawn reference and adding a few extra key poses to flesh out the full animation and turn it into a loop. I then timed the frames out in stepped interpolation mode
From there, I splined the keys to get rough in-betweens I could work into proper poses before returning to stepped and retiming until the animation felt like it had readable flow and good rhythm.
Final Animation
After blockout, I splined the animation, animated the follow through of the hair and loincloth, and more or less tweaked and refined frame by frame until I was satisfied with the animation.
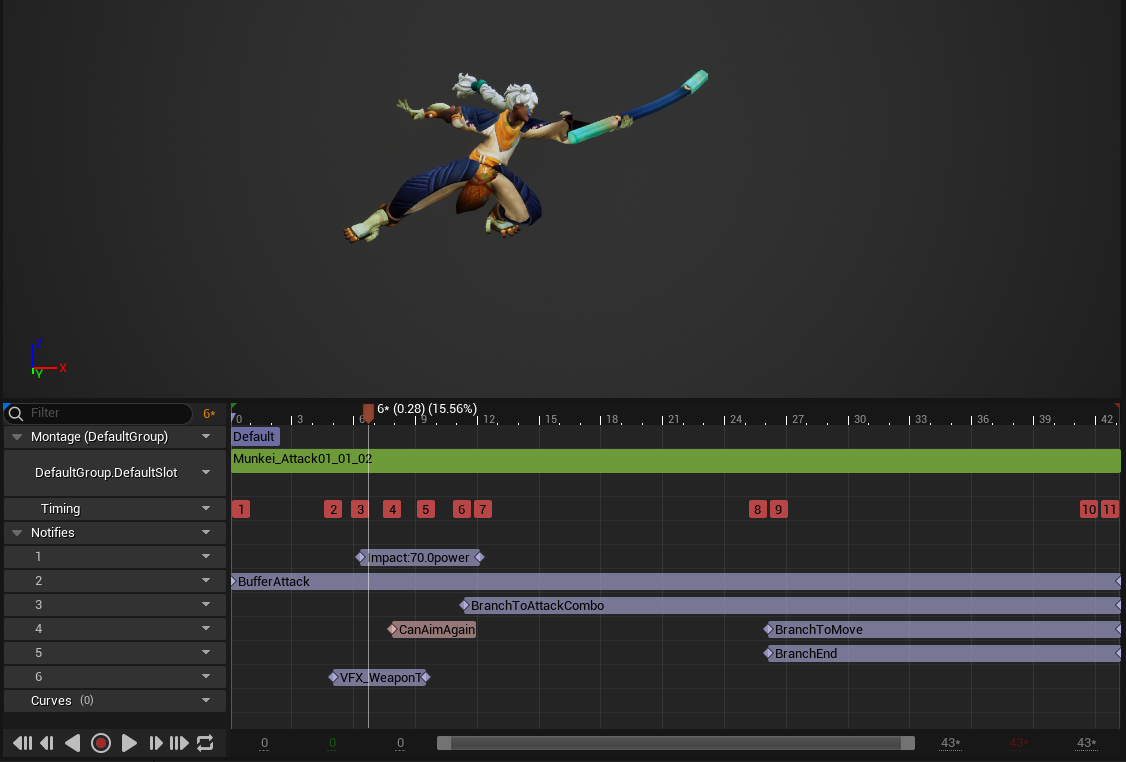
Splitting and Return-to-Idle
In order to make the animation usable for a dynamic game, I split the animation up into individual attacks and added return-to-idle animations to the player wouldn’t be locked into the full static combo when attacking.
Unreal Integration
After using the previously described workflow to make a full suite of character animations, I imported them into Unreal.
Here is how all the animations look in engine with a custom made outline shader.
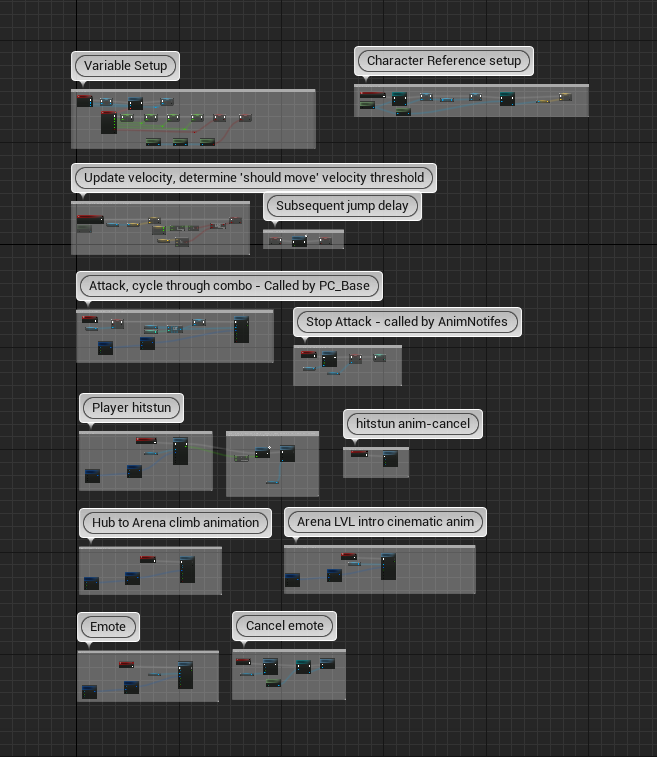
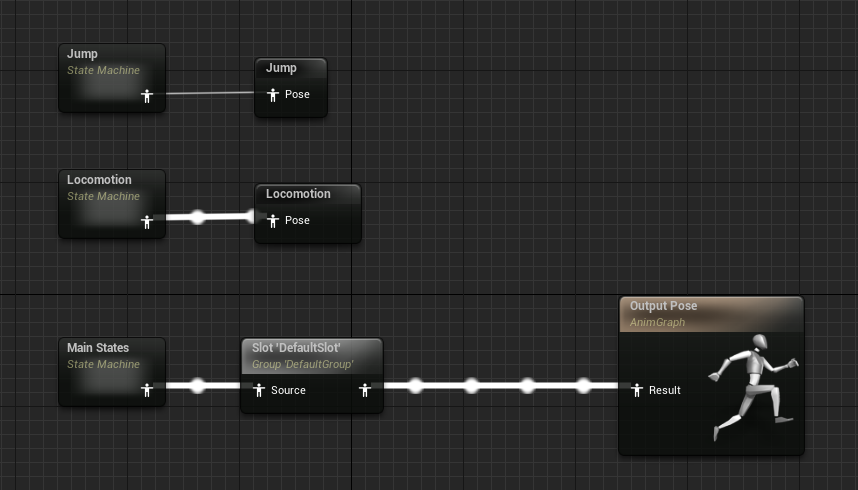
To make the animations into a playable character, I created my own Animation Blueprint (ABP), Character Blueprint, and PlayerController Blueprint.
For actual gameplay functionality for animations like the attack combo, I utilized AnimMontages with AntimationNotifies.




Environment
Title menu environment
The game’s title screen is my own environment concept; as such, all assets were made from scratch -aside from megascan textures.
The environment was originally a standalone project, but I was able to adapt the scene and the assets for use in Stone Monkey.
Asset Creation
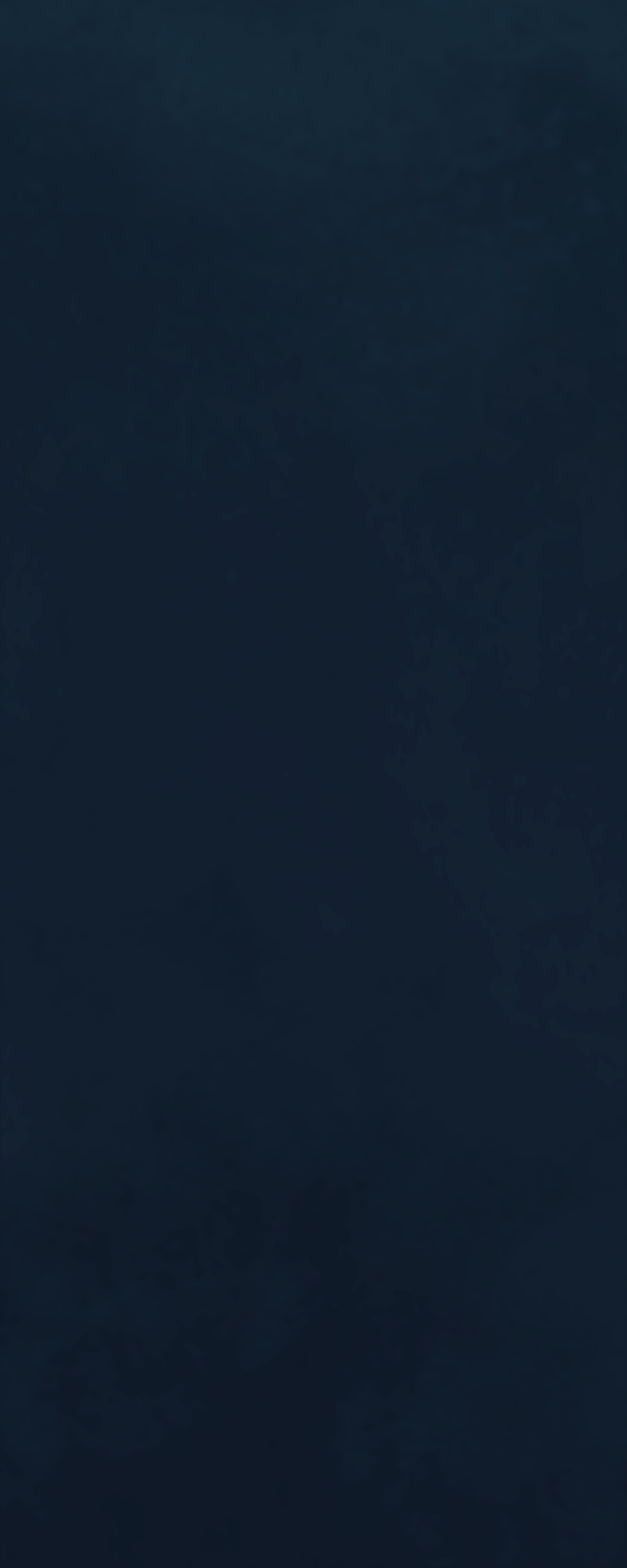
First, I gathered reference for the highpoly sculpts.
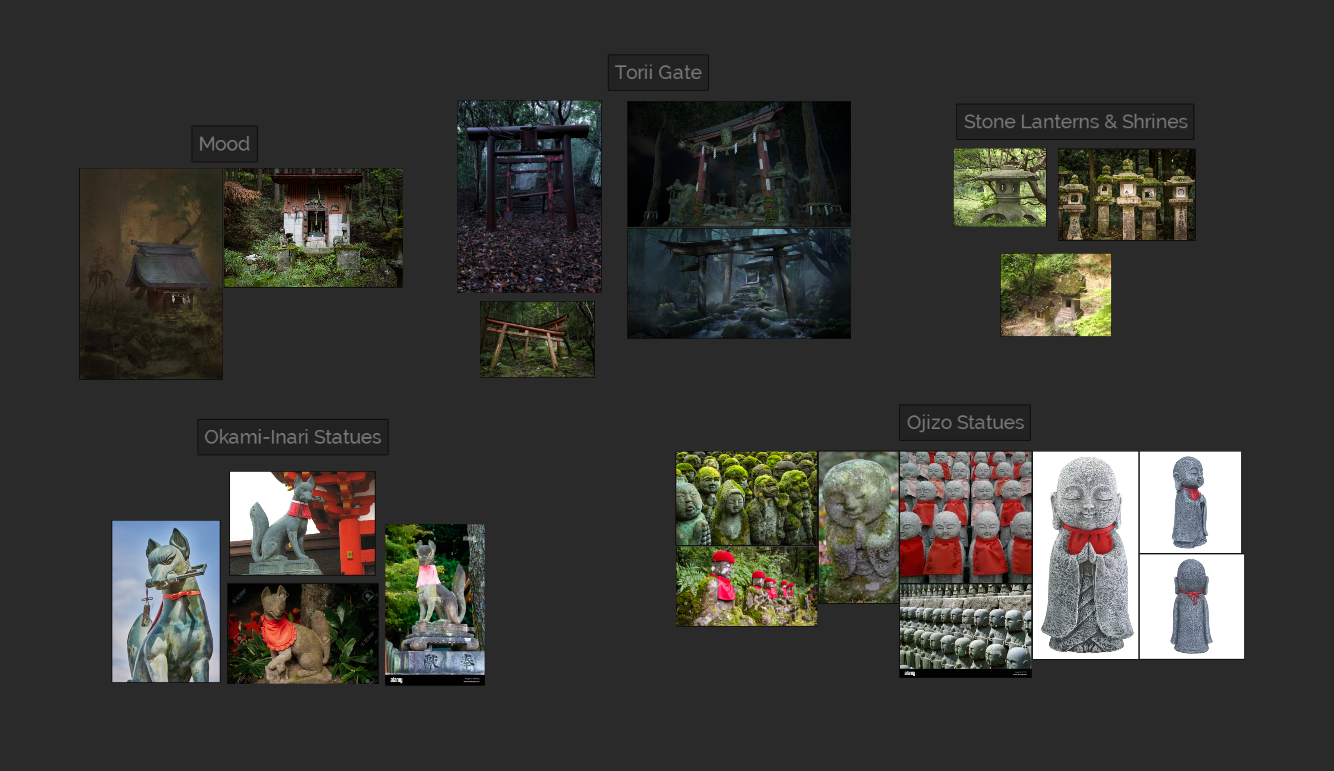
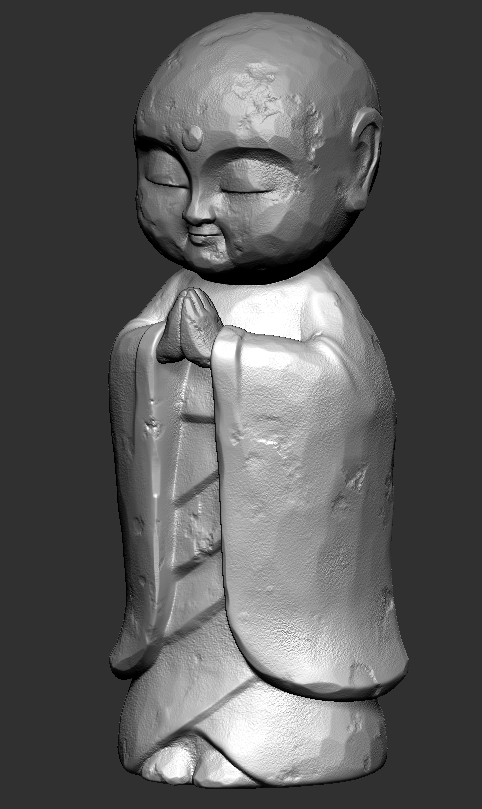
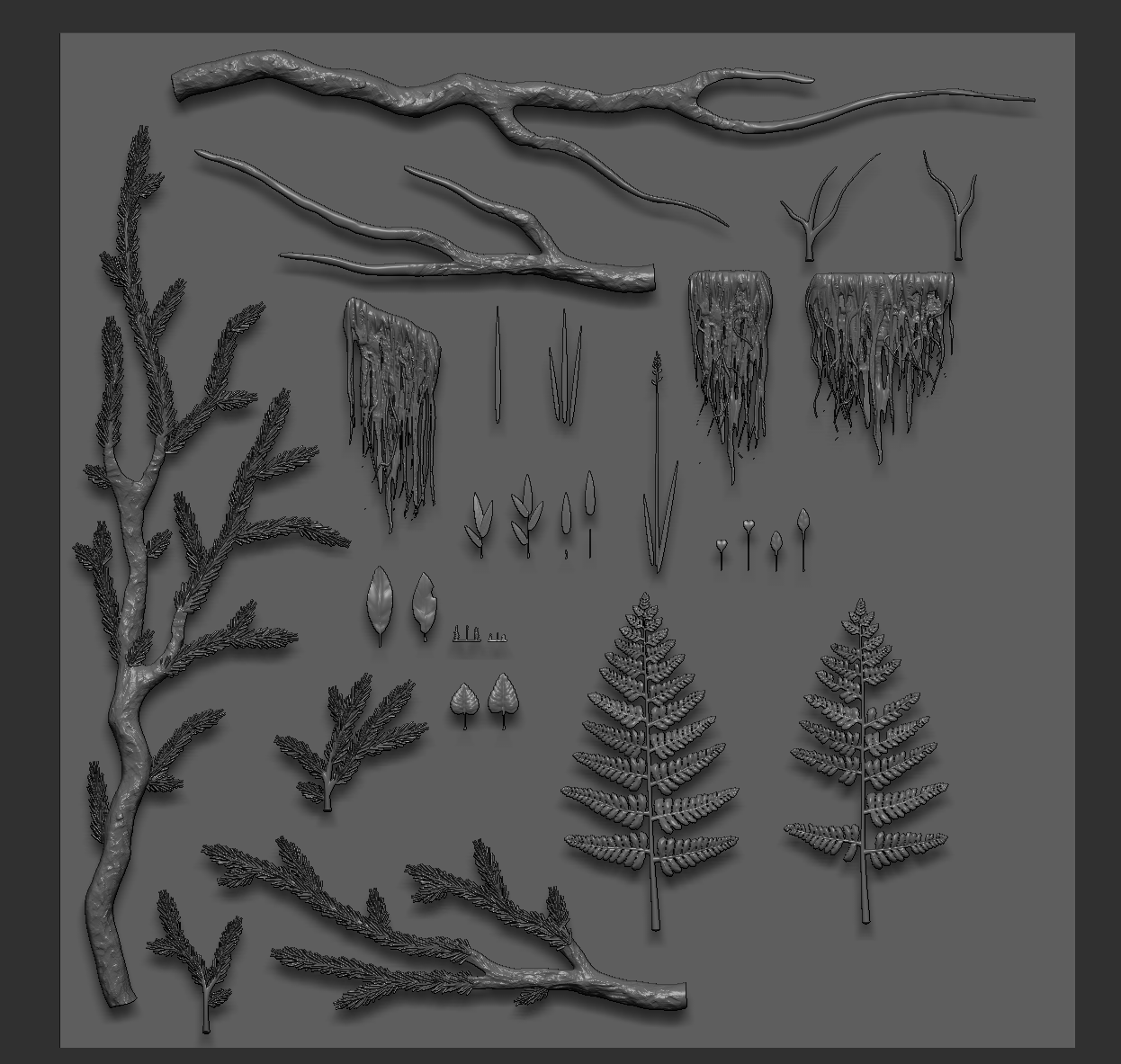
After sculpting in Zbrush, the models were retopologized, UV’d, and baked using Marmoset Toolbag.
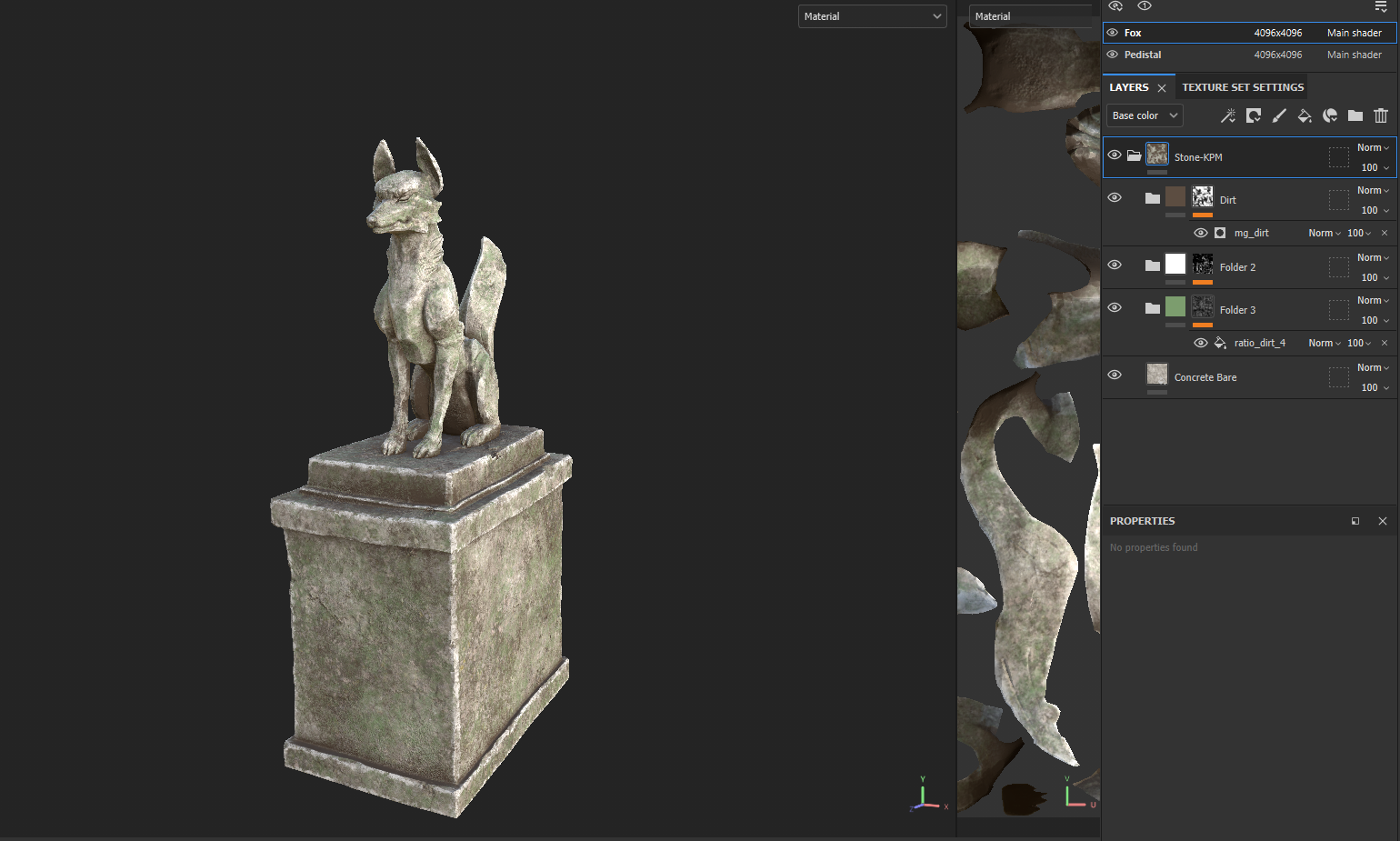
To texture, I used the RGB-mask method in Substance Painter.
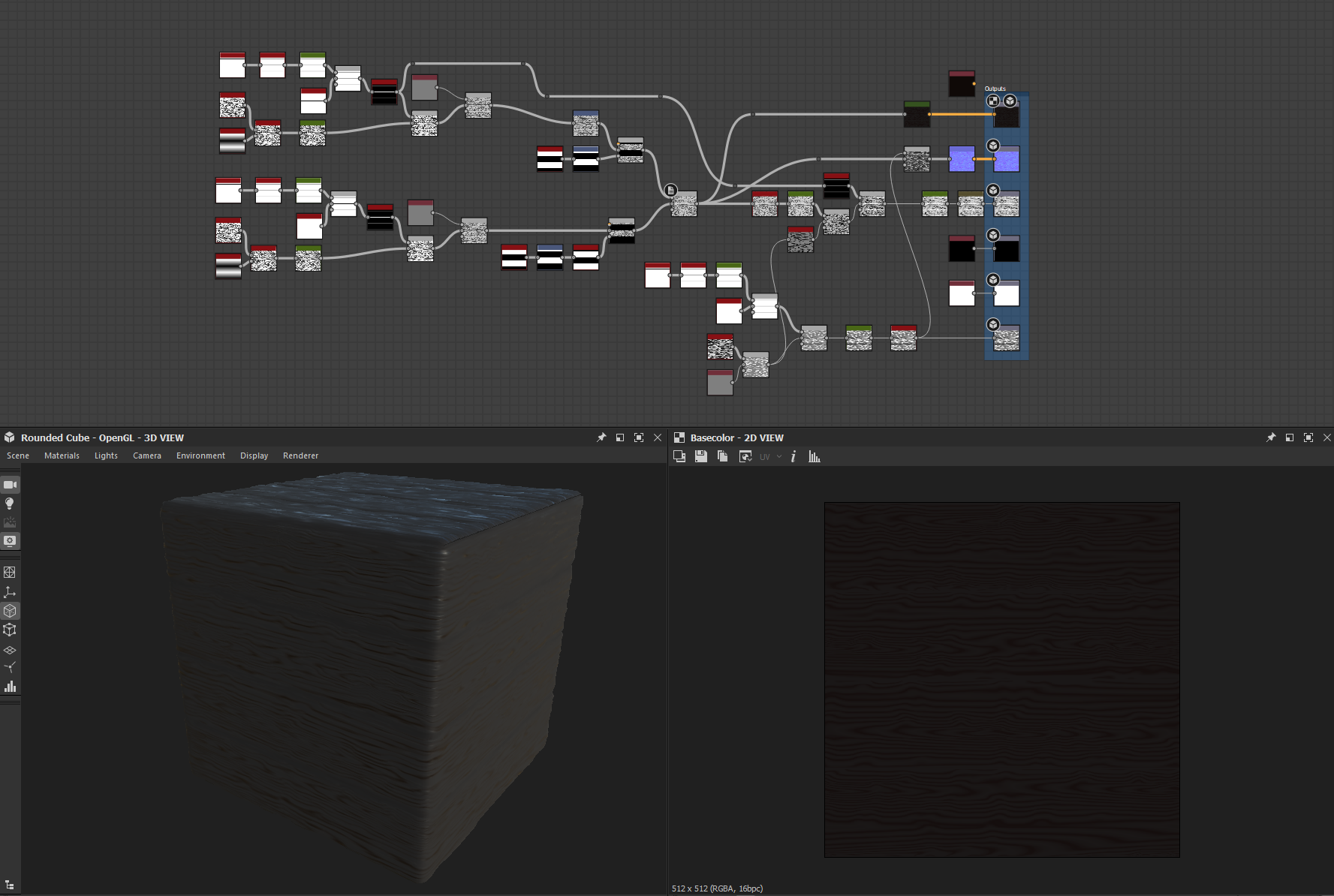
Additionally, some assets from a previous environment project were added to Stone Monkey. These assets utilized textures I made in Substance Designer.






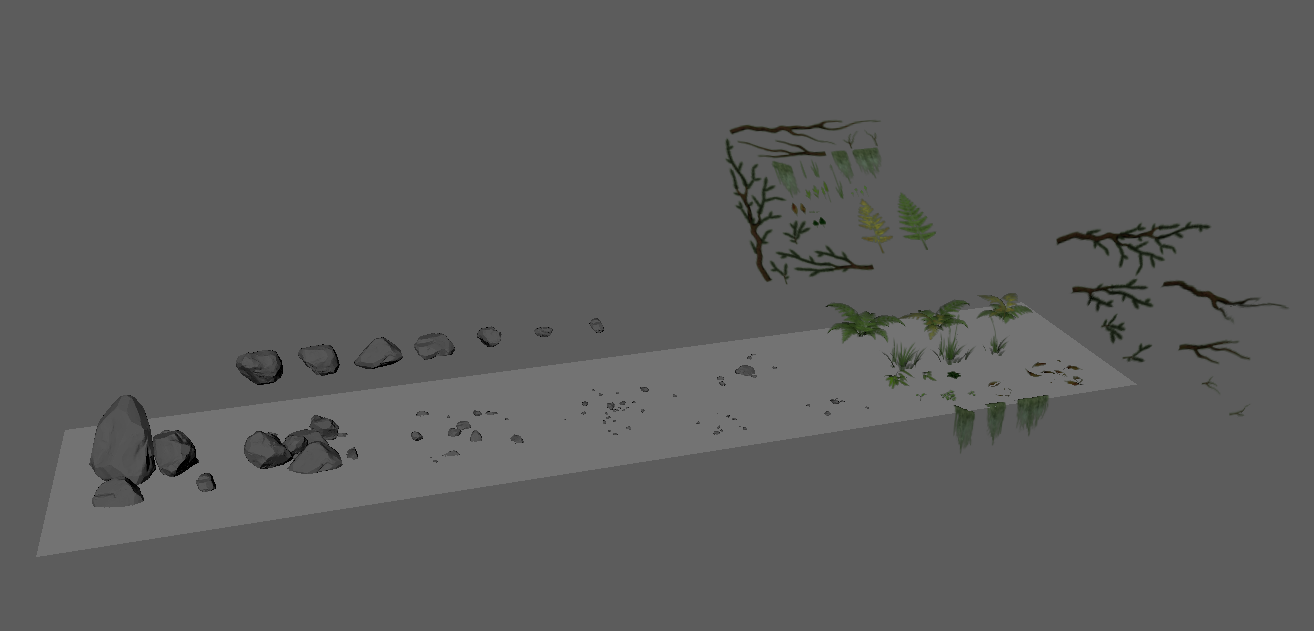
Main Asset Zoo & Environment
Additional Asset Zoo & Environment
Assets In-Game

KYLE P. MARTIN
KYLEPMART@GMAIL.COM
I am an LA based character animator with the unique ability to combine exceptional animation, Unreal integration, and compelling storytelling to craft striking and dynamic game characters.